
ETEC 510’s Playing with Design Assignment
The brief.
This assignment asked us to consider the affordances of a new-to-us digital tool for reaching the learning goals of a specific educational activity. I chose Twine, a text-based interactive fiction tool, to create my design.
Twine was my choice for creating an interactive fiction game to teach photography exposure basics. Using Twine affords learners the opportunity to choose their path. The two blue hyperlinks above set learners on their respective courses depending on their level of prior experience.
In this assignment, we were asked to choose a new technology to create an educational design. My choice was twine, an open-source interactive fiction tool. Here is some of the result. In this design, i used twine to create an interactive photography lesson with a simulated photography adventure. As the player, you could choose to enter the learning experience through one of two branches, the instructional branch or the simulation branch. The instructional branch taught students about the exposure triangle - aperture, shutter speed, and ISO. Once students had completed the self-directed instructional branch, they could continue to a controlled practice or go directly to the simulation. Because of the amount of control students had over the learning experience, no two learners would complete the lesson the same way, affording them as much choice and self-direction as possible.
Twine.
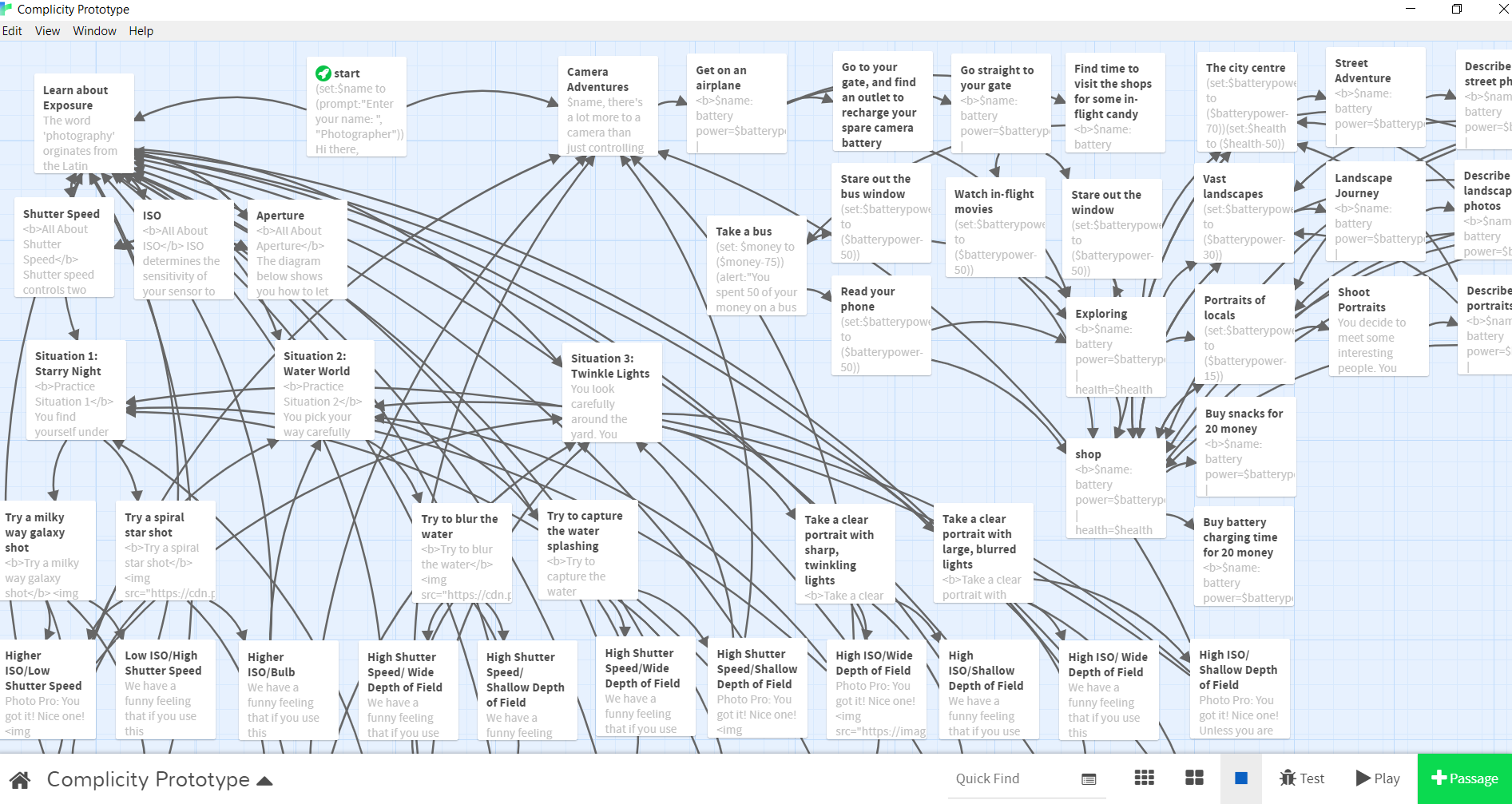
Twine is a tool for creating interactive fiction games. Players read text-based content and interact with it by clicking on hyperlinks that send them to other passages of text. In the image to the left, you can see the flow chart used to design the interactions and the possible pathways the player can take through the game. The green ‘start’ button branches off into the two paths players start out with which become increasingly interconnected as the player advances through each node. Some if its key affordances are its low barrier to entry for both designers and players, and its ease of customizability by scripting with HTML and JavaScript. I chose it for both of these reasons and for the amount of control it provides the player, or in this case, my learners.
The design.
The set of activities I designed made up an introduction to photography lesson. Working backwards from my learning goals of understanding exposure and the three exposure variables, and practicing these variables in theoretical situation, I decided on a self guided lesson and simulation experience. If learners had no experience with the exposure variables, they could begin with the overview shown here and take themselves through a set of input pages instructing them of the way each variable affects a photo. Or, if they had prior experience and wanted to jump to the practice simulation, they could navigate to a choose your own adventure interactive narrative in which they played as photographers in a set of travel simulations.
The process.
Once I had written the nodes for each exposure variable, I designed and wrote out a series of 6 controlled practice tasks, 2 per variable. For example, an image would be shown that very obviously required a specific manipulation of 1 key variable. A written description accompanied each photo to further reinforce the situation and provide extra guidance on taking the photograph. The 6 situations involved either a wide or narrow aperture, a fast or slow shutter speed, or a high or low ISO.
First, I created the description of the practice, giving options to practice using the same variable, two ways.
The learner sees the variables involved and must select the appropriate combination from the list.
Learners can do as much or as little of these practice tasks as they like, and can choose to jump away to the simulated photography game whenever they like. Therefore, learners without much prior experience can practice enough to begin to grasp the way each variable interacts, while more experienced learners can jump away to the game after a quick review, or choose to bypass the practice all together.
The simulation.
Once learners have done what they wish with the input and practice sections, they can participate in a text-based simulated photography experience. They can use their own name, or the auto-generates username ‘Photographer’ and begin to make choices in the adventure.
This was by far the most challenging part of this design. The variables needed to be scripted specifically so that they would change properly to reflect the consequences of a player’s interactions. This involved a lot of foresight and planning, as well as playtesting, to work out what actions would deplete the inventory appropriately, and where players to gain new inventory. I spent a lot of time on my ‘shop’ to ensure players could access it at key points in the game to replenish their inventory and that there were limits on how much inventory could be purchased. The game ends once the challenges have all been completed, or when the player runs out of resources and is forced to return home.
The takeaways.
After designing the interactive narrative game, I appreciated how much choice and how many learning experiences I could design with the tool. I felt that learners would feel like they had a lot of control over their learning and that especially during the simulation, it might feel personal and applicable to them.
Using Twine in this assignment also encouraged me to investigate other tools for creating interactive narratives, including the H5P plugin for Moodle with has a branching scenario option. Later, after completing the assignment in ETEC 510, I asked my learners to create their own branching scenario stories but to keep it simple, we used Prezi which is a more intuitive tool for learners to craft their own game and is free to use in the basic version.





